Un meniu de navigare simplu și intuitiv este unul dintre cele mai esențiale elemente de design de pe site-ul tău. Acționează ca o hartă, ghidându-ți vizitatorii dincolo de pagina de pornire. Odată cu creșterea numărului de persoane care folosesc internetul pe dispozitivele lor mobile, site-ul dvs. ar trebui să aibă și un meniu de navigare adaptat pentru dispozitive mobile.

Din fericire, Webflow a făcut mai ușor să adăugați o bară de meniu pentru hamburger pliabilă, care vă va eficientiza site-ul mobil. Continuați să citiți pentru a afla cum să editați acest meniu mobil pe Webflow.
Cum să adăugați o bară de navigare
Meniul de hamburger este un element vital de design atunci când lucrați cu spațiu orizontal limitat. Elimină necesitatea unei bare de navigare fixe voluminoase care ocupă spațiu valoros.
Pe Webflow, acest meniu și funcționalitățile sale sunt construite în interiorul elementului NavBar. Adăugarea acestui element la designul dvs. necesită patru pași simpli:
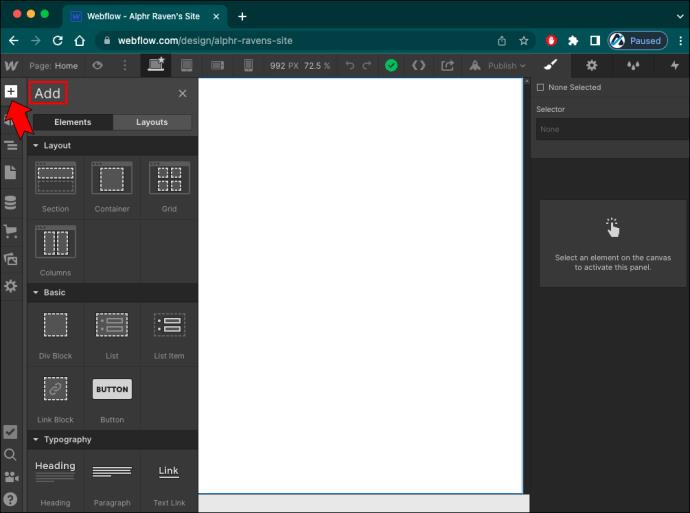
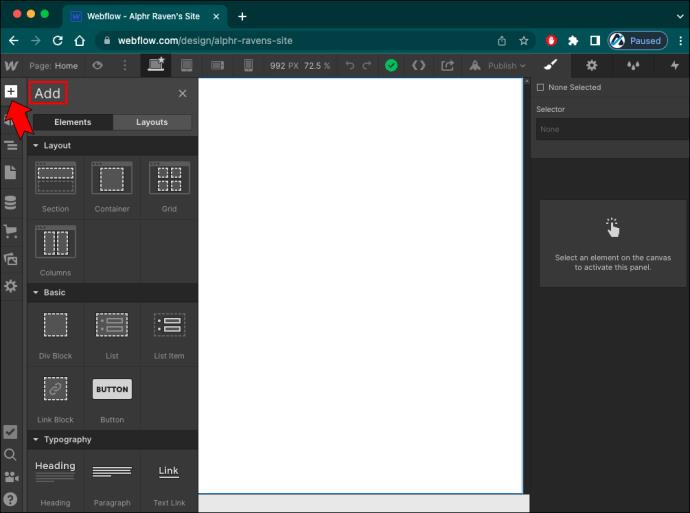
- Atingeți pictograma „+” din partea de sus a panoului din stânga pentru a deschide panoul „Adăugați”.

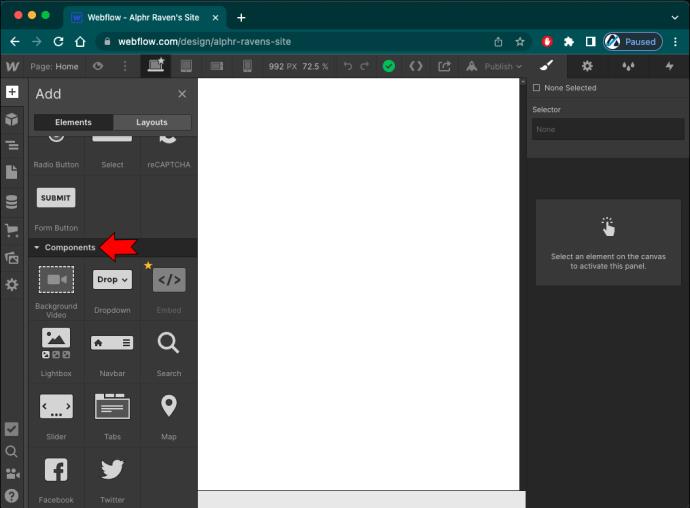
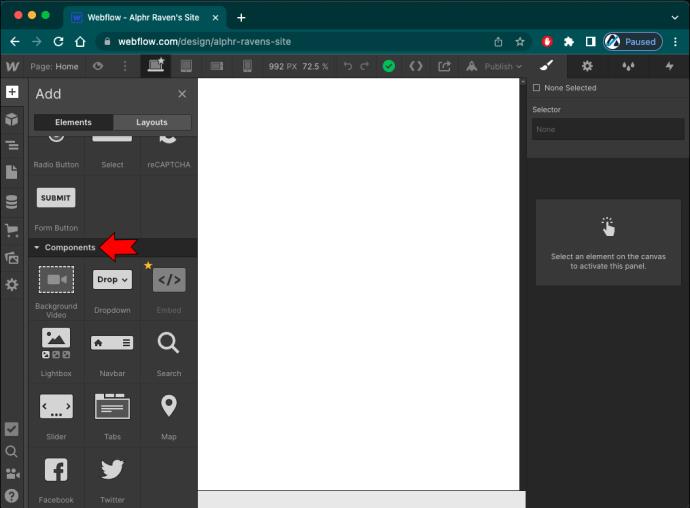
- Derulați în jos la secțiunea „Componente”.

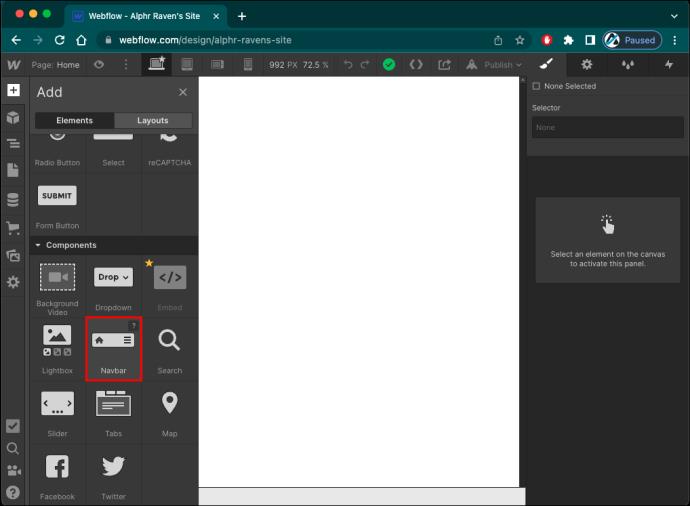
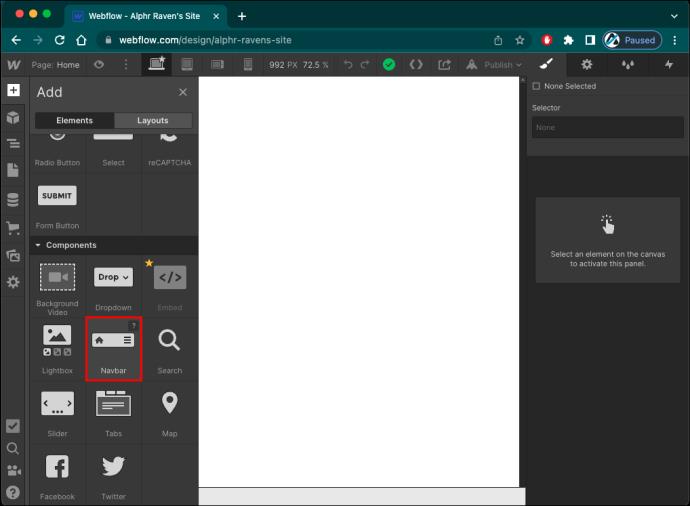
- Faceți clic și mențineți apăsat elementul „NavBar”.

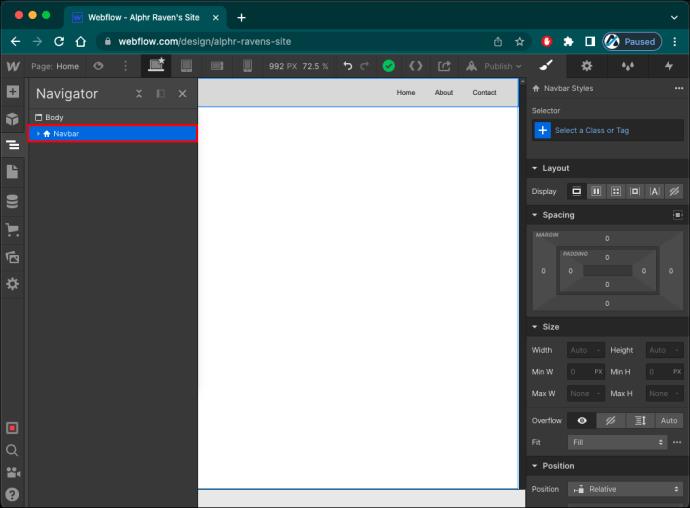
- Trageți elementul în antetul paginii.

Cum se editează meniul mobil
După ce ați adăugat o bară de navigare pe site-ul dvs. web, există mai multe moduri diferite în care puteți adăuga stil și personalitate acestui meniu.
Cum să adăugați mai multe link-uri în meniu
Elementul barei de navigare conține butonul de meniu și meniul de navigare, acesta din urmă ținând legăturile de navigare. Când îl adăugați la design, vor exista mai mulți substituenți de link pe care îi puteți șterge sau edita cu linkurile site-ului dvs.
Urmați acești pași pentru a adăuga mai multe link-uri de navigare:
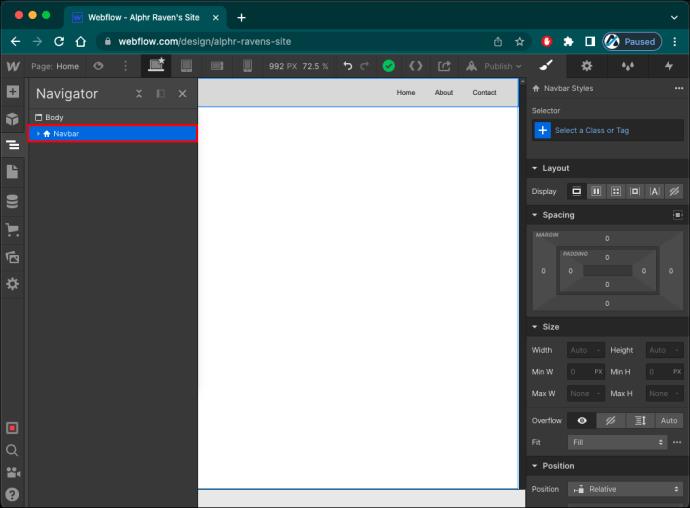
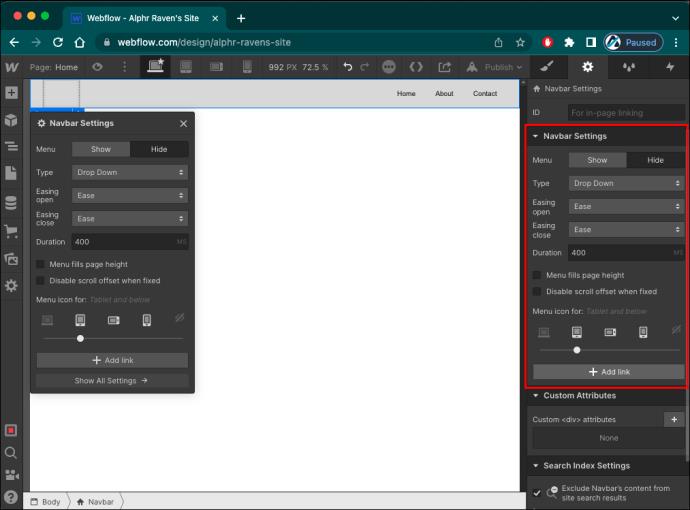
- Faceți clic pe orice element din interiorul NavBar.

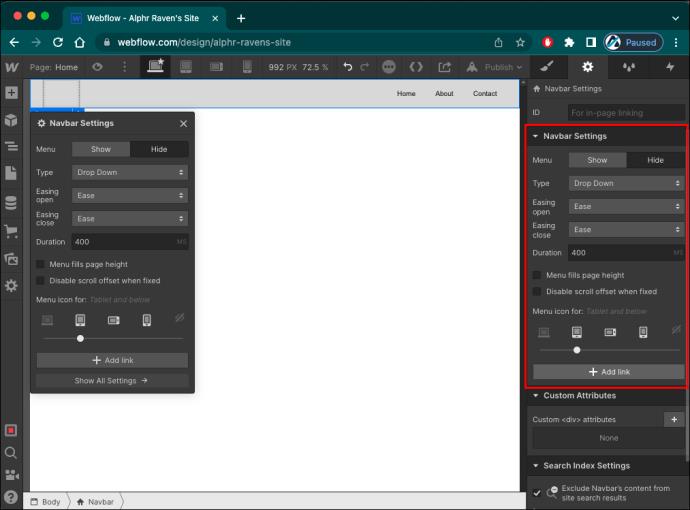
- Mergeți la panoul „Setări elemente” din dreapta.

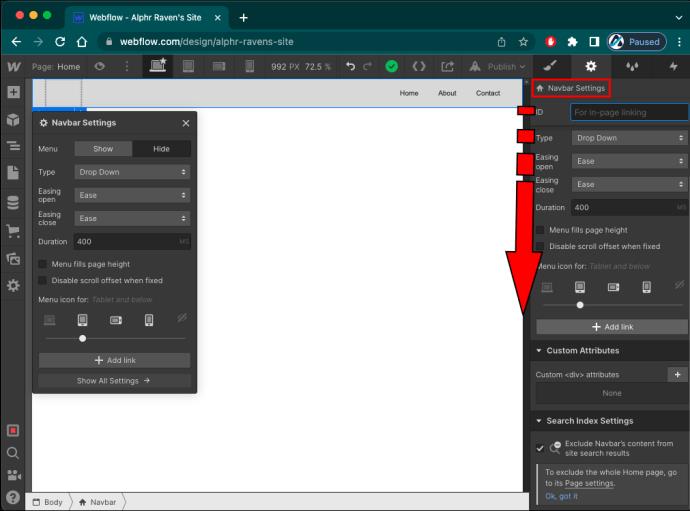
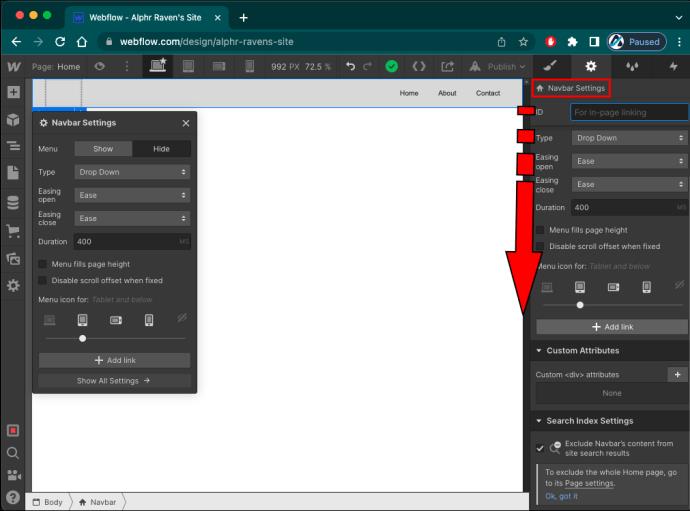
- Apăsați pictograma roată pentru a deschide „Setări”.

- Derulați la secțiunea „Setări NavBar”.

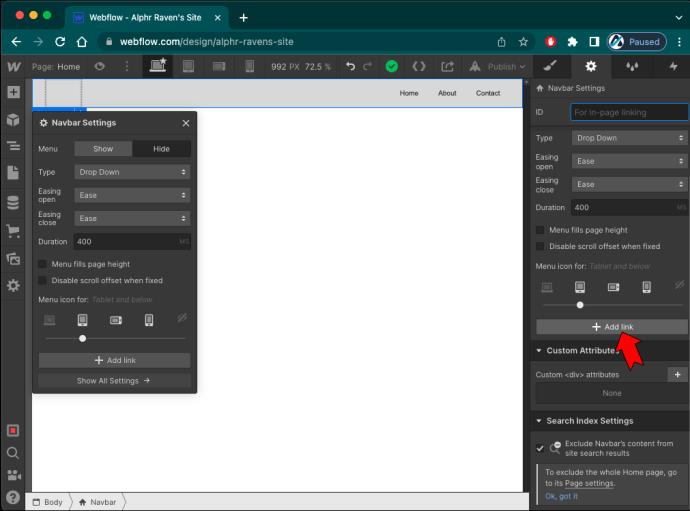
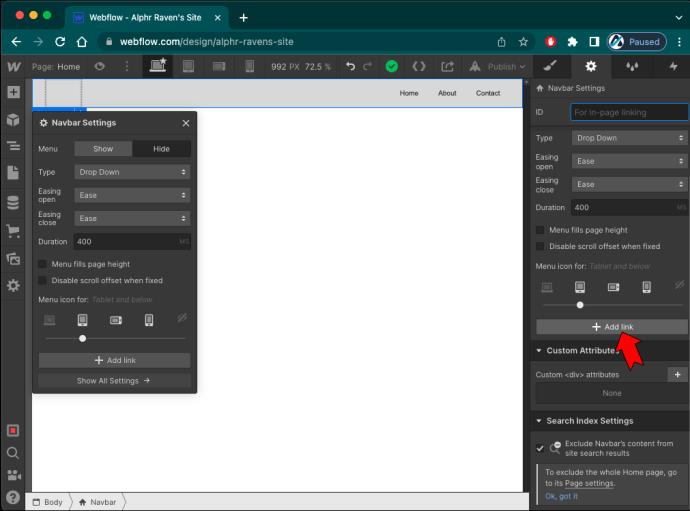
- Atingeți butonul „Adăugați link”.

Acum că aveți un număr suficient de link-uri pentru toate paginile relevante ale site-ului dvs., este timpul să faceți legătura reală.
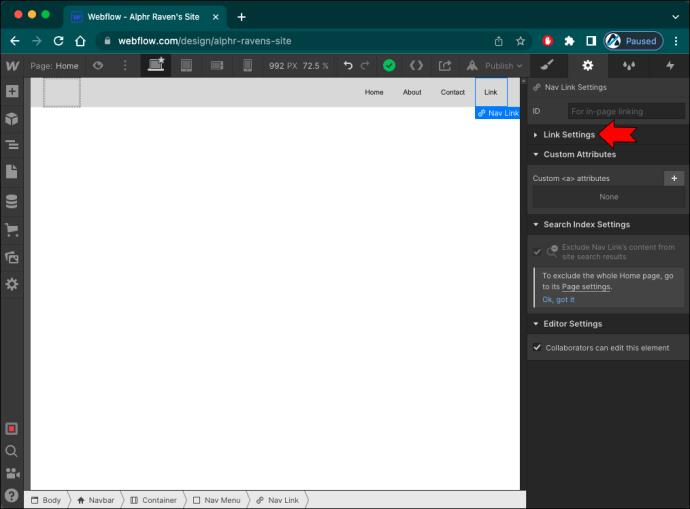
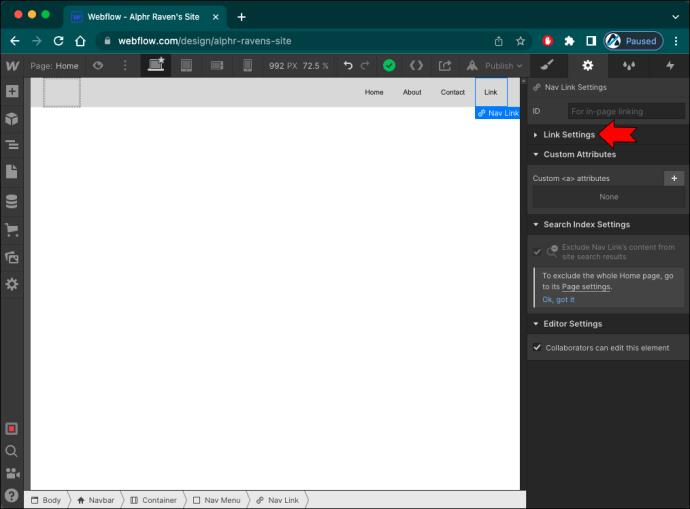
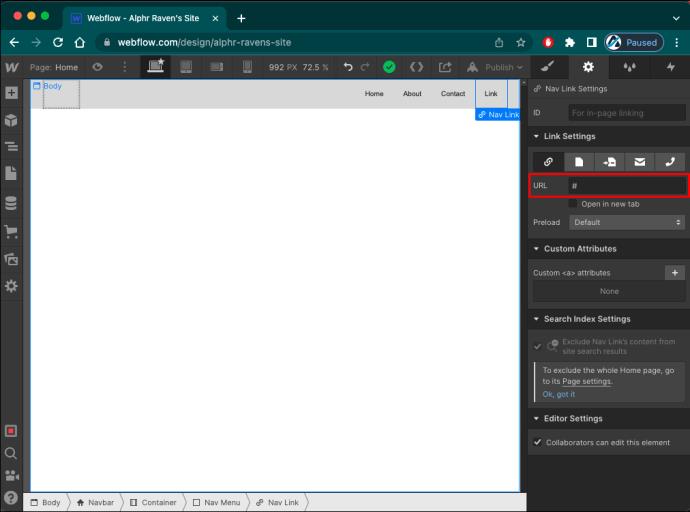
- Selectați un link de navigare.
- Accesați panoul „Setări elemente”.

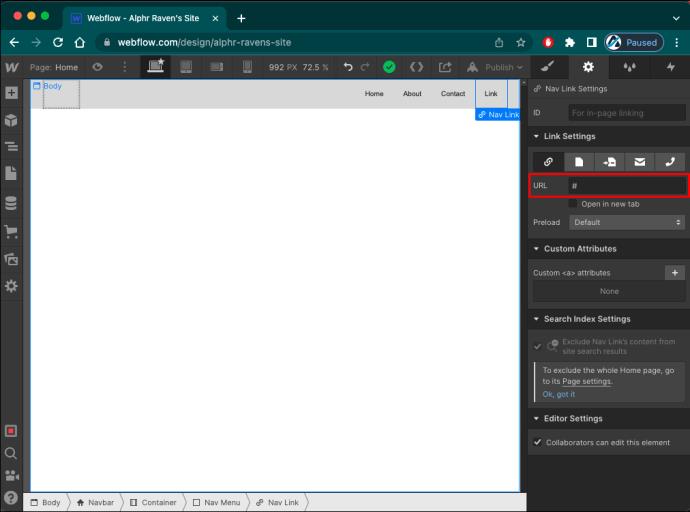
- Găsiți secțiunea „Setări link”.

- Introduceți adresa URL desemnată a paginii web în câmpul „URL”.

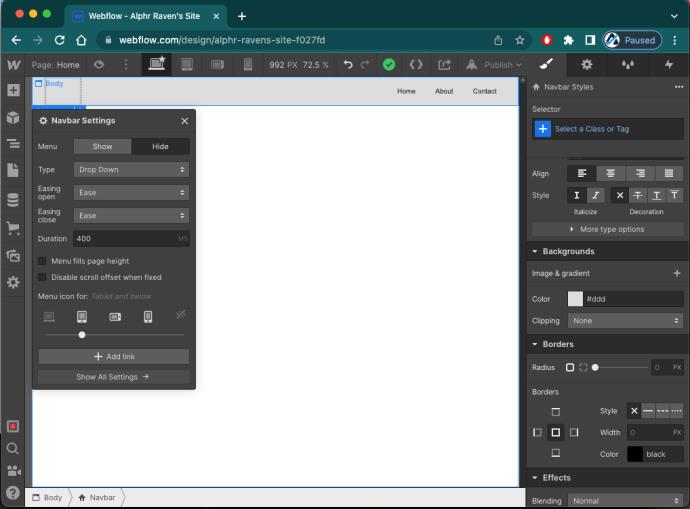
Cum se schimbă animația meniului
Pe Webflow, puteți modifica și modul în care apare meniul mobil atunci când vizitatorii dau clic pe butonul de meniu. Puteți alege dintre trei tipuri de aceste animații de dezvăluire:
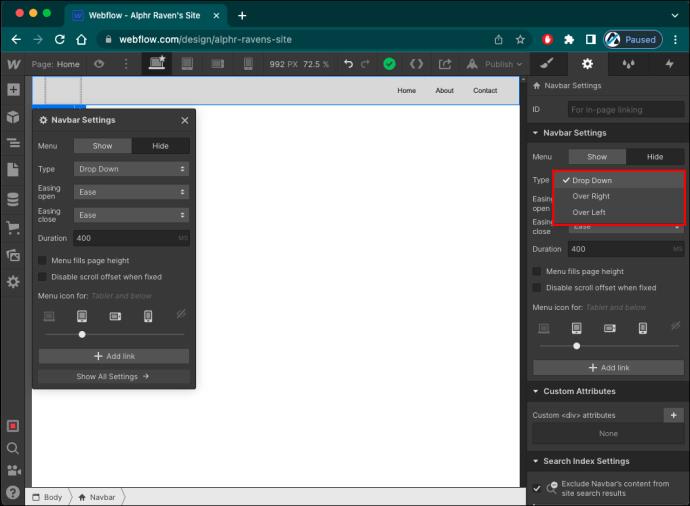
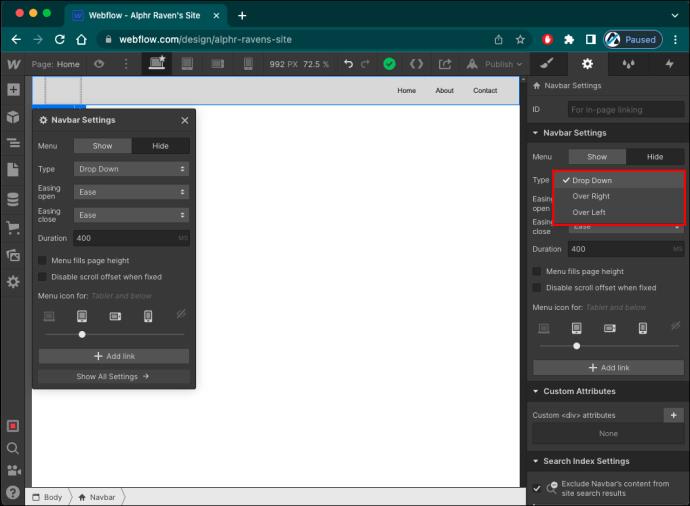
- Meniu derulant – În mod implicit, meniul mobil va derula din NavBar odată ce vizitatorul atinge butonul de meniu. Acesta va ocupa lățimea ferestrei browser în întregime.
- Peste dreapta – Dacă selectați această animație de dezvăluire, meniul mobil va apărea din partea dreaptă a ecranului. Acest meniu va ocupa înălțimea întregii ferestre a browserului.
- Peste stânga – Acest tip de meniu este identic cu Peste dreapta, cu excepția faptului că meniul de navigare se va muta din partea stângă a ecranului.
Pentru a seta animația de dezvăluire dorită, procedați în felul următor:
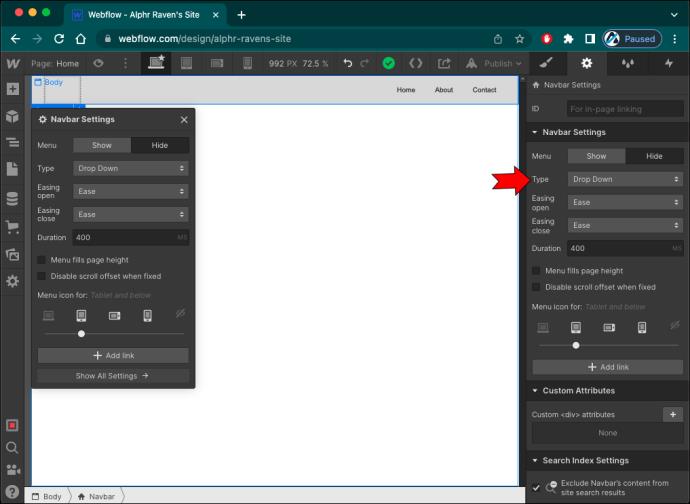
- Selectați orice element din interiorul NavBar.

- Accesați panoul „Setări elemente” din partea dreaptă a ecranului.

- Atingeți pictograma roată pentru a lansa „Setări”.

- Navigați la secțiunea „Setări NavBar”.

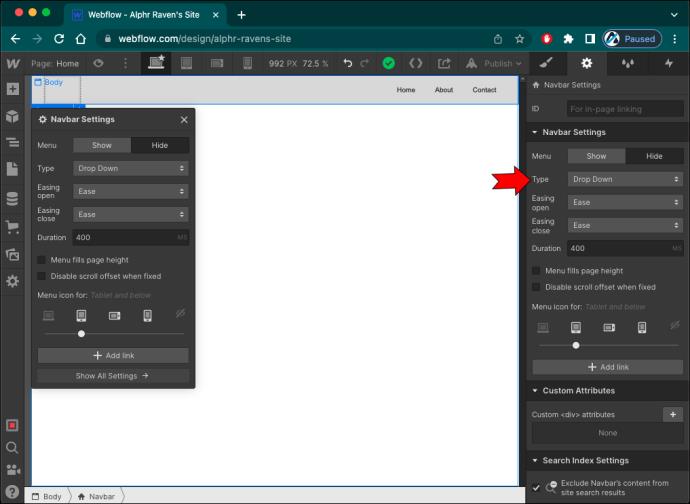
- Faceți clic pe opțiunea „Tip”.

- Selectați stilul preferat din meniul derulant.

În secțiunea „Setări NavBar”, puteți controla și următoarele:
- Easing open: tipul de curbă folosit pentru a anima tranziția deschisă.
- Închidere ușoară: tipul de curbă folosit pentru a anima tranziția de închidere.
- Durată: cât durează să apară meniul.
Rețineți că durata tranziției este măsurată în milisecunde.
Cum să schimbați stilul meniului
Webflow a facilitat stilul oricărei părți a barei de navigare, permițându-vă să potriviți fără probleme meniul mobil în designul site-ului dvs. web.
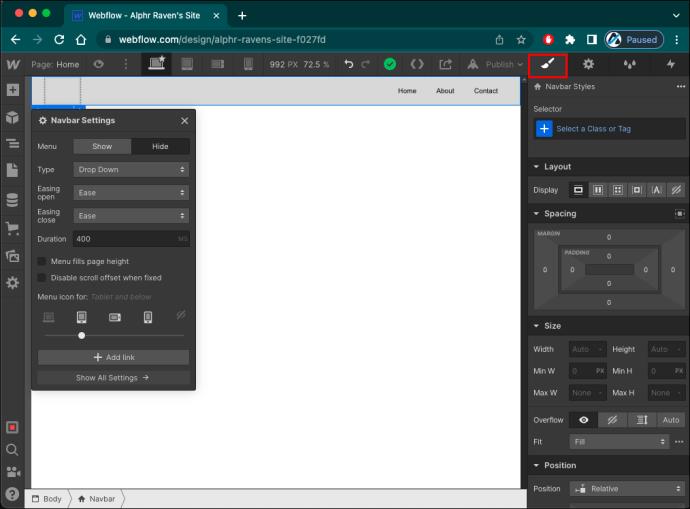
Pentru a stila butonul de meniu, procedați în felul următor:
- Selectați butonul de meniu.

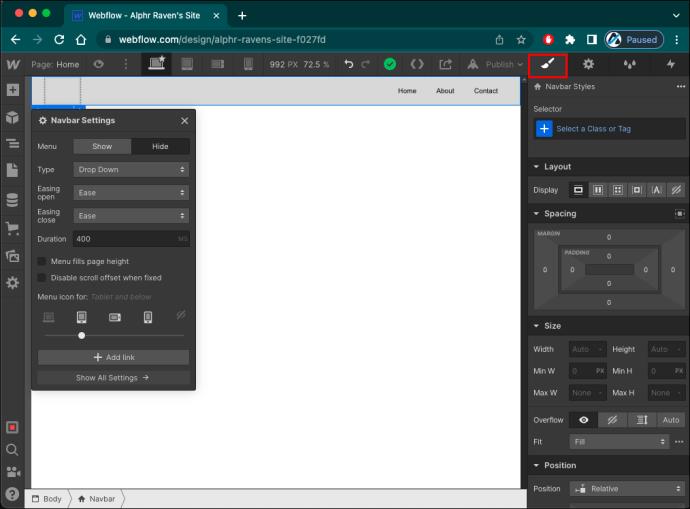
- Accesați panoul „Stil” din dreapta (pictograma perie).

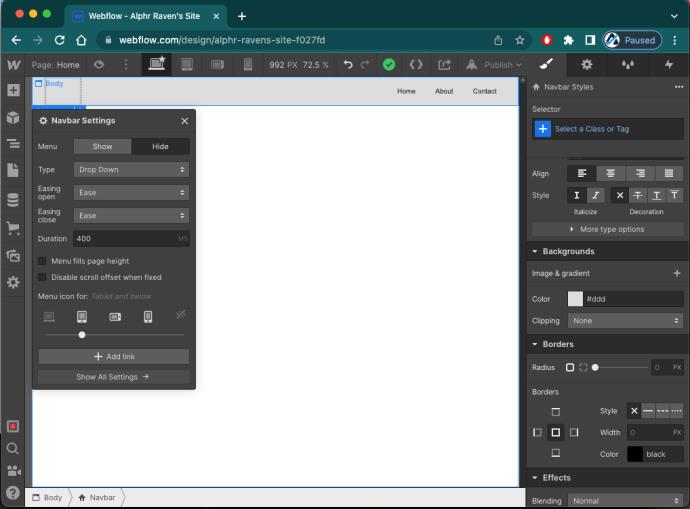
Panoul Stil vă permite să schimbați fiecare aspect al butonului de meniu. Cel mai frecvent, designerii schimbă culoarea și dimensiunea de fundal a butonului.
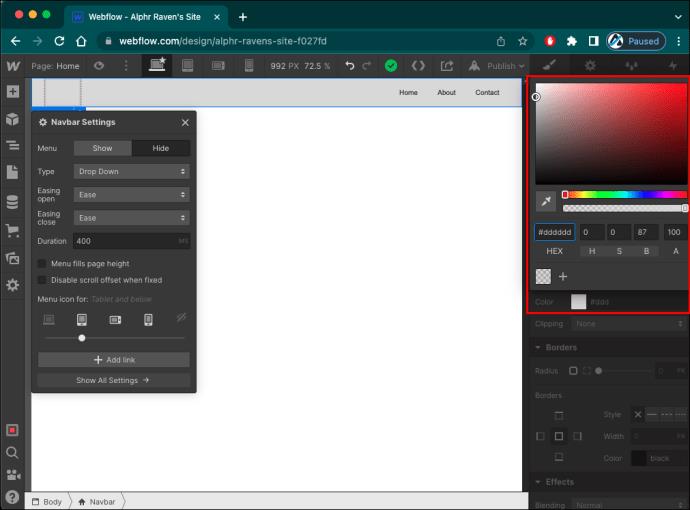
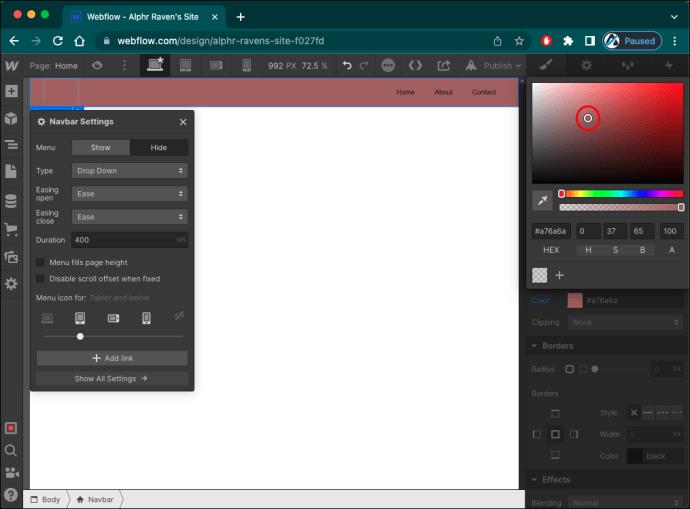
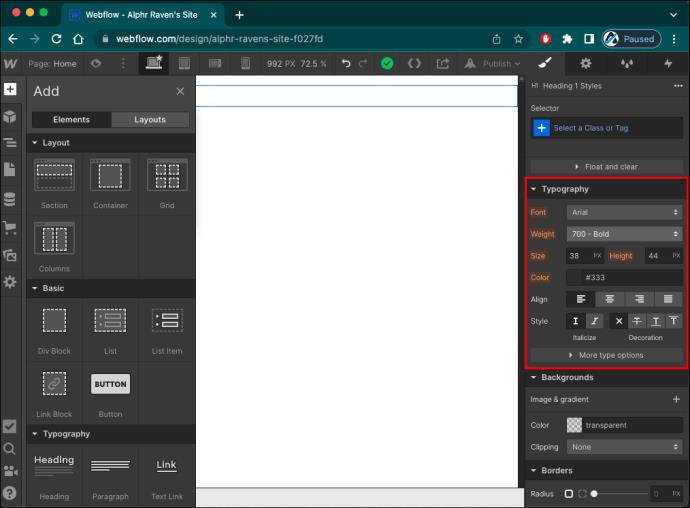
Pentru a schimba culoarea de fundal, procedați în felul următor:
- Accesați secțiunea „Backgrounds”.

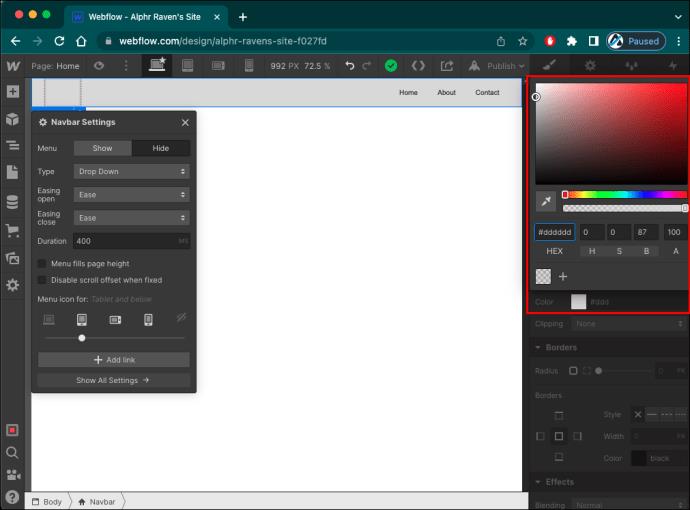
- Atingeți pictograma de drop de culoare pentru a deschide „Color Selector”.

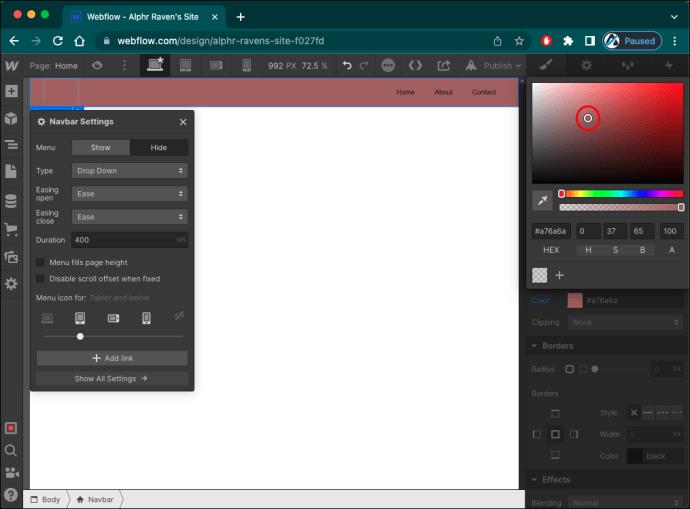
- Selectați culoarea dorită.

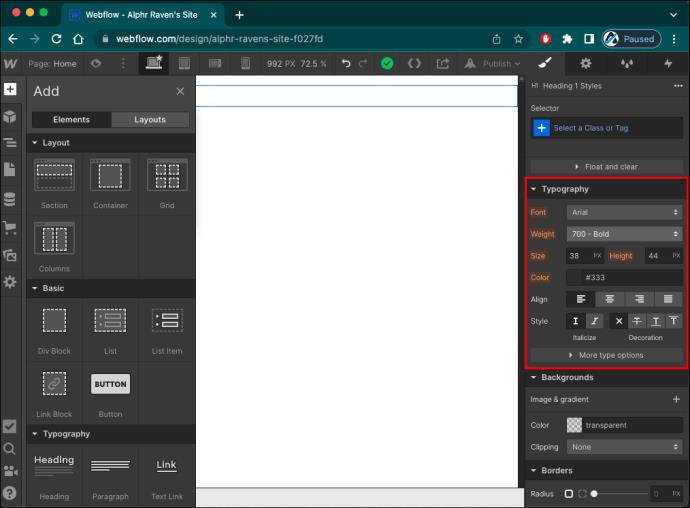
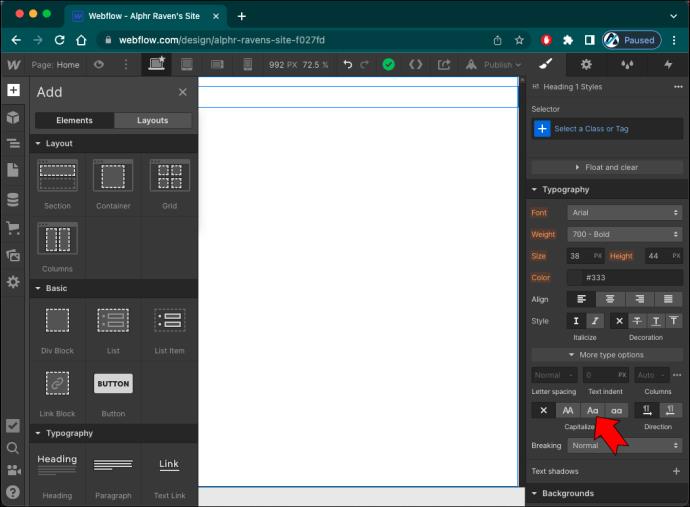
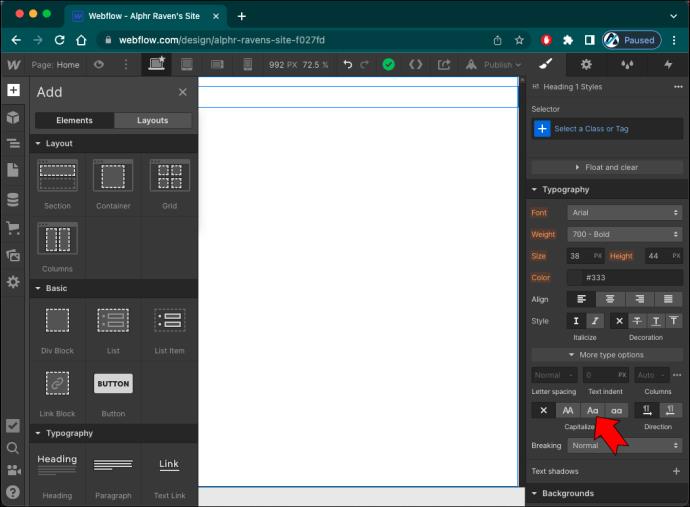
Dacă doriți să modificați dimensiunea pictogramei hamburger, urmați acești pași:
- Navigați la secțiunea „Tipografie”.

- Măriți sau micșorați dimensiunea pictogramei în câmpul „Aa”.

De asemenea, puteți schimba culoarea pictogramei în câmpul de mai sus, marcat cu litera A și o picătură de culoare.
Deși există multe modalități de a personaliza butonul de meniu, nu îl puteți înlocui cu un element de text sau cu o imagine personalizată.
Navigare mobilă simplificată
Când proiectați un meniu mobil, doriți să profitați la maximum de spațiul destul de limitat. Așadar, încercați să nu depășiți meniul cu opțiuni pentru a evita derutarea vizitatorilor. De asemenea, asigurați-vă că opțiunile de meniu sunt scurte, clare și ușor de citit.
După aceea, te poți juca cu stilul și animația meniului pentru a-ți menține vizitatorii interesați la fiecare pas.
Ați încercat să adăugați un meniu mobil pe site-ul dvs. web? Câte opțiuni ai inclus? Anunțați-ne în secțiunea de comentarii de mai jos.